This page lists over 100 JavaScript projects for beginners! There are no frameworks and each completed project includes the description, my summary, and the source files to download. We've compiled the list with over 100 JavaScript projects for beginners because the key to becoming a great JavaScript Developer is to practice, practice, practice. You know this, and I know this.
Land a six figure salary as a software engineer!
Get immediate digital access to an eBook of all 100 JavaScript Projects.
Buy it for only $10 today and begin building a portfolio that'll get future employers excited!
100 Days of Code challenges you to code for 100 days. Wouldn't it be nice if you actually built a new JavaScript project each day? It's very difficult to find a comprehensive list of JavaScript projects for beginners on the internet.
So, how do you, as a beginner to intermediate JavaScript developer begin to find projects for #100DaysofCode to consistently code for 100 days? Where do you get your motivation to make your own JavaScript projects?
It's a tough decision.
I know.
This is why I created this site with over 100 JavaScript projects for beginners! I wanted you to no longer have to endlessly surf the internet to find 100 projects in 100 different locations that you could do as a JavaScript beginner!
This list is composed of over 100 recommended JavaScript projects for beginners and intermediate JavaScript developers alike! In other words, now you have no more excuses! You're going to do better because you are determined to be the best JavaScript developer in your field. And because you've come across this page looking for JavaScript projects for beginners, boy do I have a list of JavaScript projects for you!
You'll find more than 100 small to medium sized JavaScript projects that I challenge you to build BEFORE you jump to learning a new Framework such as React, Angular, or Vue. And you should definitely do each and every one of the projects on this list of JavaScript projects for beginners before moving on to client-side scripting with Node.js.
List of 100+ JavaScript Projects for Beginners
Follow the link to read the project's objective, see it in action, and to download the source files. If no link, I haven't completed it yet. But you can get all the projects and the video solutions from the recommended courses below this list on this page .
Land a six figure salary as a software engineer!
Get immediate digital access to an eBook of all 100 JavaScript Projects.
Buy it for only $10 today and begin building a portfolio that'll get future employers excited!
1. Change Background Color Project

2. Hex Change Background Color Project

3. Random Quotes Project

4. Pass the Message Project

5. Counter Project

6. Background Image Slider Project

7. Testimonials Project

8. Filter Project

9. Modal Project

10. Calculator Project

11. Tip Form Project

12. To Do List Project

13. Grocery Cart Project

14. Grocery List Project

14b. Grocery List Project #2 (Intermediate)

15. Course Form Project (Intermediate/OOP Project)

16. Flashcard Project (Intermediate/OOP project)

17. Budget Application Project

18. Coffee Shop Project
19. Car Dealership Project
20. Random Joke AJAX Project

21. Random Person AJAX Project

22. HTTP Methods Project
23. Wikipedia Search Project
24. Weather Data Project
25. Github Project
26. Zomato Restaurant Project
27. Comfy House Project
28. Analogue Clock Project

29. Mortgage Loan Calculator Project

30. Quote of the day Project

31. BMI Calculator Project

32. Weight Conversion Project

33. Background Color Switcher Project

34. 2D Breakout Game Project (Intermediate)

35. Digital Calculator Project

36. Digital Clock Project

37. Event Countdown Timer Project

38. Tip Calculator Project

39. Word Count Tool Project

40. Contact Form Project (using local storage)

41. Day of Week App Project

42. Background Color Changer Project

43. Image Slider Project

44. Addition Game Project

45. Todo List Project

46. Interactive Quiz Project

47. Countdown Timer Project

48. Balloon Popping Game Project

49. RSS News Feed Project

Land a six figure salary as a software engineer!
Get immediate digital access to an eBook of all 100 JavaScript Projects.
Buy it for only $10 today and begin building a portfolio that'll get future employers excited!
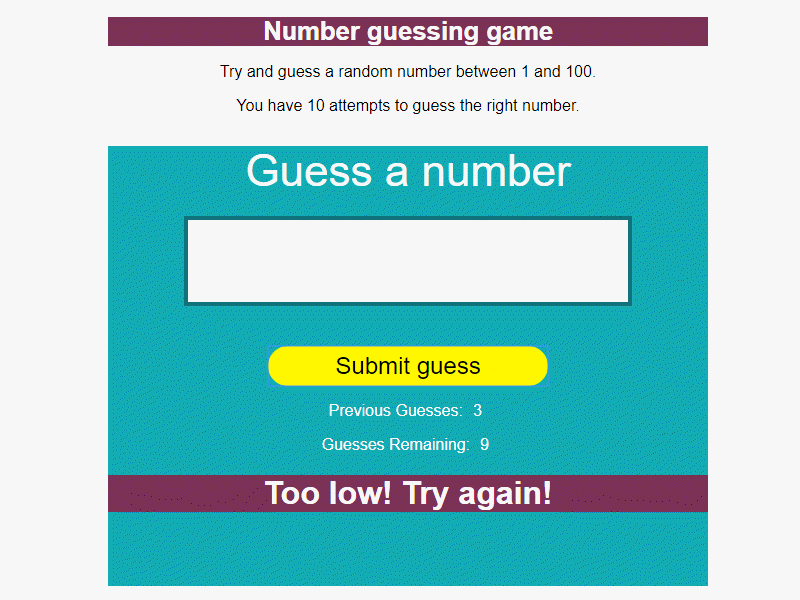
50. Number Guessing Game Project (Intermediate)

51. Light Switch Effect Project

52. Greeting Message Project

53. Height Conversion Project

54. Wack A Mole Game Project (Intermediate)

55. Notes App Project (Intermediate)

56. Todo App Project (Intermediate)

57. Hangman App Project (Intermediate)

58. Recipe App Project (Intermediate)

59. Tip Calculator Project

60. Welcome Messages Project

61. Dynamically Changing Message Project

62. Coin Toss Application Project (Intermediate)

63. Rock Paper Scissors JavaScript Project

64. Ultimate Dice Game JavaScript Project
65. Play Audio Files and Sounds JavaScript Project
66. JavaScript Dynamic Typing Test Project
67. Functionator Function Practice JavaScript Project
68. Magic Eight Ball JavaScript Project
69. Combination Guesser Game JavaScript Project
70. Word Scramble JavaScript Project
71. Countdown Timer JavaScript Project
72. Pattern Matching Game JavaScript Project
73. Click Popper Game JavaScript Project
74. High Low Card Game Project
75. Click Shape Game Project

76. Word Finding Game Project
77. JavaScript Car Game Project
78. Input Field Character Counter Project
79. Element Scrolling Content Code Snippet Project
80. Fun with The Document Object Model Project
81. Just JavaScript Click Counter Project
82. Image Popup Window Project
83. JavaScript Word Guessing Hangman Game Project
84. JavaScript Modal Popup Example Project
85. Image Carousel JavaScript Animated Slideshow Application Project
86. Star Rating Project
87. Plane Bomber Game JavaScript Project
88. JavaScript Accordion Component Project
89. Chaser Box Game Project
90. Tool tip Project
91. Email Exacter Application Project
92. Popup Message JavaScript Project
93. Clipboard – Copy and Move Project
94. Pure JavaScript Calculator Project
95. Editable Shopping List Project
96. Placeholder Image Path Generator Project
97. Catch Element Game Project
98. Element Mouse and Click Events Project
99. Create Form Validation Project
100. Cookie Get Set Tester Project
101. DOM Interaction Application Project
102. Google Sheet Data to CSV Exporter Project
103. Flying Bird Game Project
104. Number Guessing Game Project
105. Element Catcher Game Project
106. Alien Invader Game Project
107. Card War Game Project
108. YouTube API Connection Project
109. Brick Breaker Paddle Ball Game
110. Drum Kit Project

111. CSS + JavaScript Clock

112. Playing with CSS Variables and JS

113. Array Cardio Day 1
114. Flex Panels Image Gallary
115. Ajax Type Ahead
116. Array Cardio Day 2
117. Fun with HTML5 Canvas
118. 14 Must Know Dev Tools Tricks
119. Hold Shift to Check Multiple Checkboxes
120. Custom HTML5 Video Player Project
121. Key Sequence Detection (KONAMI CODE)
122. Slide in on Scroll Project
123. Objects and Arrays – Reference Vs Copy
124. LocalStorage and Event Delegation
125. CSS Text Shadow Mouse Move Effect
126. Sorting Band Names without articles
127. Tally String Times with Reduce
128. Unreal Webcam Fun
129. Native Speech Recognition Project
130. Geolocation based Speedometer and Compass Project
131. Follow Along Links
132. Speech Synthesis Project
133. Sticky Nav Project
134. Event Capture, Propagation, Bubbling and Once Project
135. Stripe Follow Along Dropdown Navigation Project
136. Click and Drag to Scroll
137. Experimental Video Speed Controller UI Project
138. Countdown Clock Project
139. Wack-a-Mole Game Project
Your Challenge, Should You Accept it
Simply stated, I challenge you to follow me on a quest to complete at least 100 of these front-end JavaScript projects for beginners, projects that mostly use plain old vanilla JavaScript.
Prove to yourself that you're ready to move on to learning a Framework.
Prove to yourself that you are ready to move on to server-side scripting.
If you think you have nothing to prove, just go ahead and pick a few of these projects to see if you can complete them without help.
6 Reasons to complete these 100+ JavaScript projects
1. You'll Gain Lots of Experience

Many fellow developers ask, "Am I good enough?"
"Have I done enough projects?"
"Do I really know JavaScript?"
Well, after doing each of the 100+ JavaScript projects for beginners by yourself, you shouldn't have to worry about any of these questions. You'll certainly be better than many of your peers when coding JavaScript.
2. You'll Gain a Strong Sense of Achievement
After you've completed at least 100 projects on this list of JavaScript projects for beginners, you can say without a doubt that you've built at least 100 small to medium sized, working applications.
Technical recruiters will love to hear this when they are looking to fill junior to mid-level JavaScript Developer roles.
3. You'll See Many Different JavaScript Implementations
Completing at least 100 projects allows you to slow down, which further allows you to see different JavaScript techniques.
4. You'll Build a Portfolio of JavaScript Applications for Recruiters and Future Employers
If you want to become an expert JavaScript Developer, you've got do more than just say you're a JavaScript developer.
You have to show you're a JavaScript Developer.
Having a portfolio of JavaScript projects that you put together carries much more weight than your word.
5. You'll be an Expert Front-End JavaScript Developer
After completing at least 100 of these different JavaScript projects for beginners, you'll undoubtedly be a better developer. You'll find that the implementations that used to take you hours to remember now takes you only a few minutes.

You'll use many different JavaScript patterns and begin to see how different implementations can speed up your coding. Let's minimize your Stack Overflow searching every three lines of code and get you more productive!
6. People Will Think You're Cool!
Let's face it, not everyone will follow through with this challenge. Because of that, you'll be a rare exception, able to distinguish yourself from the masses. If you can code these JavaScript projects for beginners, and are able to show them off, fellow coders will be super impressed at your dedication to your craft!
How to Complete the JavaScript Projects for Beginners Challenge
Completing the 100 JavaScript Project for Beginners Challenge is Simple (But not easy)
- Follow the link to one of the projects above.
- Read the description and follow the link on the project's page to see how it functions (If the link is not available yet, it means I haven't yet completed the project. But no worries. You can simply go to the course where I found the project).
- For the projects I've completed, download or clone my repository from GitHub.
- Delete the contents of the app.js file (or any other relevant js files) and then try to code out the JavaScript functionality for yourself.
- Once you complete the app, share it in the comments on the JavaScript project page on this blog so everyone can acknowledge your accomplishment! That's it!
How Long Should it take you to Complete these 100+ JavaScript Projects?
The time it takes to complete all the projects will vary based on your JavaScript skills and your schedule.
If you're a true beginner, I recommend you start with The Modern JavaScript course before beginning here.
Andrew's course alone is over 29 hours! Which means it'll likely take you a total of 60 hours just to get through his course. But once you complete his course, you can return here.
Then, you'll need about an hour to several hours per each JavaScript project above.
Some projects are simple JavaScript projects for beginners and will take about 10 minutes and others can take up to an entire weekend!
But don't fear, even if it takes you six months to get through all of these projects, this is only a small period of your life relative to the time you'll spend for the rest of your life as a full-time JavaScript developer.
What if you get stuck on any of these JavaScript Projects?

The first thing you should do is go to my source code on github and see how I completed the project.
If you still need to see some sort of video solution, follow the link to the course, sign up (which will give you access to all the instructor's projects), and then watch the instructor's video solution.
Luckily, I found most of the courses on Udemy, a low-cost online course platform, or on other free platforms.
Udemy is known to have many of their courses at great discounts, especially during United States' holiday weekends.
Which JavaScript Projects Should Your Start With?
If you already know a bit of JavaScript but want to learn more, and you want to have a better grasp into how to put all its pieces together, I'd strongly encourage you to begin with Andrew Mead's, The Modern JavaScript Bootcamp.
In it, you'll not only cover pretty much everything you need to know about JavaScript (including the new ES6 features), but you'll get to build 3 great JavaScript apps in the process. His course is completely project based! And as a capstone, he challenges you to build your own recipe app just like this JavaScript Recipe App Project!
The reason why I strong recommend Andrew's course is he's the only JavaScript instructor I've come across that consistently points out where to find a specific feature of JavaScript using the MDN JavaScript documentation.
This in and of itself is helpful, especially when you need to constantly remind yourself how different features and methods of the language works.Additionally, he provides a great reference guide that explains everything he teaches in his course.
JavaScript Projects 1 – 18
If, on the other hand, you think you're ready to start the 100+ JavaScript Projects for Beginners Challenge right away, then the following is the list of JavaScript projects for beginners that I suggest you complete.

The first JavaScript Beginner Projects above comes from John Smigla's, Javascript Tutorial and Projects Course. For the most part, I watched his intro and then built the JavaScript projects out myself. If I didn't think I could do it, I'd first watch his video and then build out the project without following along. I highly recommend you do the same for all of the projects!
The first 18 JavaScript projects above focuses only on coding the JavaScript functionality for front-end projects. In other words, the HTML and CSS assets are given to you in a starter file but you'd have to build the app.js file. Consider these 'warm up' projects.
Tackling these small projects is similar to what you'd do if you were on a front-end development team with a web designer and a JavaScript Developer. In this case, you'd be the JavaScript Developer. The Web Designer would give you the HTML and CSS assets but you'd have to code in the JavaScript functionality to make the application work.
These projects cover a lot of core JavaScript. You'll work with arrays, constructors, event listeners, object methods, immediately invoked function expressions, conditionals, and more!
Projects 15, 16, and 17 focuses heavily on JavaScript Object projects. You'll build a course form, a flashcard system, and a budget application. Then, in project 18 you'll build out the full HTML, CSS, and JavaScript functionality of a coffee shop website.
Next, in project 19, you'll build out the full functionality of a car dealership website using features of the JavaScript language that were introduced in ES6.
Projects 20, 21, and 22 allows you freshen up your AJAX skills with Asynchronous JavaScript XML projects.
Then, the next projects, 23 -27 are more fully functioning front-end websites.
Consider these your 'capstone JavaScript Projects.' Once you complete them, you can move on to the next projects.
JavaScript Projects 28 -54
Once you complete the first 27 projects, you can move on to the 27 different beginner JavaScript projects that I found in Bluelime's JavaScript Beginner Projects course.
Most of these will be pretty simple JavaScript projects if you've finished the first 27 JavaScript projects. So, simply see how the project functions, download the source HTML and CSS files and then code up the JavaScript functionality.
JavaScript Projects 55 -58
Having completed John and Bluelime's beginner JavaScript projects, you should be well equipped to complete Andrew Mead's four projects from his The Modern JavaScript Bootcamp Course, if you haven't done them already.
You should be able to breeze through each in a few hours since they use features that you've seen time and time again in the previous 54 beginner JavaScript projects.
JavaScript Projects 59 – 109

The next 50+ JavaScript projects comes from Laurence Svekis' Monster JavaScript Course.
Svekis put together many of his small but super fun JavaScript projects from his other courses into one large 'monster' course.
With these projects, you'll not only get to see more cool projects but if you sign up for his course, you'll also get to see how another JavaScript instructor creates JavaScript applications and projects. These projects are super fun!
Build! Build! Build!
JavaScript Projects 110 – 139

And if the previous beginner projects are not enough, projects 110-139 above come from Wes Bos's JavaScript30 course.
JavaScript30 is a mix of JavaScript instructions and projects, so despite the name, not all of the 30 videos in his series are projects. But, he does teach some cool stuff that you may have not learned.
Over 100 different JavaScript Projects for #100Days of Code!
There you have it! Over 100 different JavaScript projects for beginners and even a few for intermediate JavaScript developers.
Do at least 100 of them BEFORE moving on to learning a Framework!
Happy Coding!
Land a six figure salary as a software engineer!
Get immediate digital access to an eBook of all 100 JavaScript Projects.
Buy it for only $10 today and begin building a portfolio that'll get future employers excited!
Have any other great JavaScript project suggestions? Drop a comment below!
Source: https://jsbeginners.com/javascript-projects-for-beginners/
Posted by: cedriccedricmalenae0269201.blogspot.com